
InfraVis Website
InfraVis User
InfraVis
InfraVis Application Expert
Yin He, Filip Berendt
InfraVis Node Coordinator
Lonni Besançon, Mario Romero Vega
Other Contributors
Katja Woxell
Tools
WordPress, Figma
Key Words
Website Development, Online Communication
About
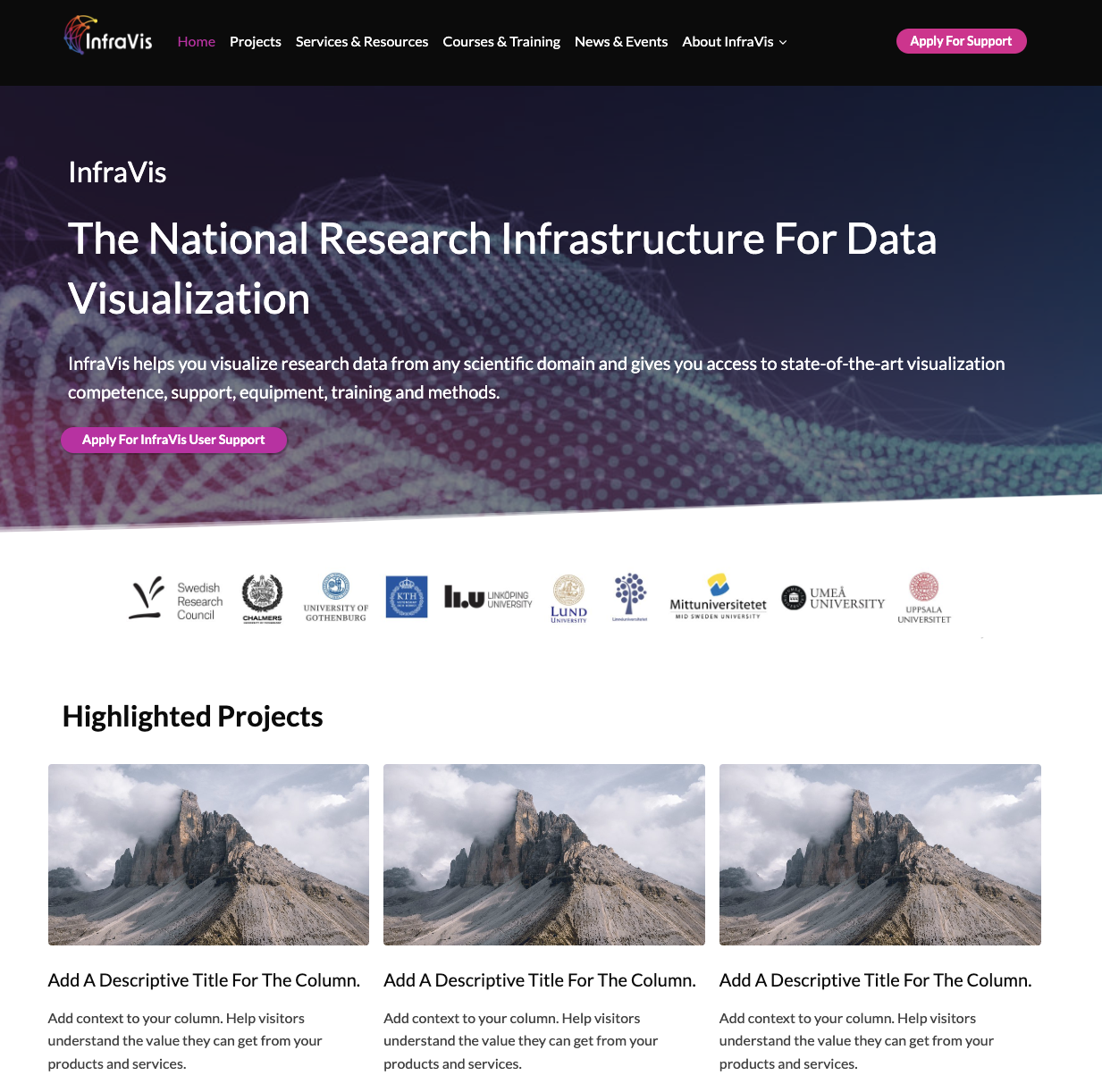
The InfraVis website is a communication channel to reach and support Swedish research communities. It aims to enhance the skills, tools, and infrastructure of Swedish data visualization competence as a whole.
Challenges & Opportunities
In the early phase of the InfraVis communication, our priorities are clarifying what InfraVis is, how it can help researchers, and showing projects from different levels.
For long-term efficiency, we utilize the categories and tags to build a systematic post structure, allowing easy competency management and content management by nine universities. This website system should be easy enough for many people to contribute content while powerful enough for complicated needs at a low cost. It can be easily reproduced for other clients and purposes.
It will be an ongoing co-development process with InfraVis audiences to optimize the structure and contents of this website. Therefore, we combined the WordPress theme with design customizations to make sure it is easy to use by internal content contributors and external visitors.
Project & Process
This project is an update of the existing InfraVis website. We start with a Figma prototype, which can help the design team quickly visualize different web structures and visual styles for stakeholders to compare and discuss over a few design iterations. After the general design decision was confirmed with the decision-makers, we started to build the new website on WordPress on a test account. Content contributors from different organizations were introduced to the WordPress editing tools in a workshop to learn the basics of adding content to a new page. After the decision-makers review all the contents, the new website will replace the existing one.